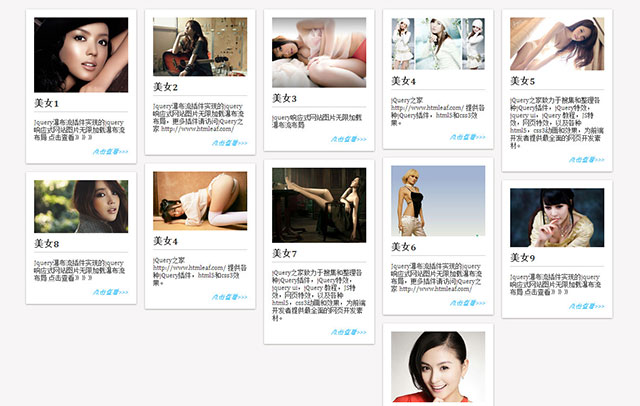
分享一款效果非常酷的jQuery瀑布流布局无限加载图片效果。整个页面采用响应式布局,图片采用jQuery.Lazyload延时加载技术,提升整个页面的加载速度。效果图如下:

实现的代码。
html代码:
美女1
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》
美女2
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://***/
美女3
jquery响应式网站图片无限加载瀑布流布局
美女4
jQuery之家 http://***/ 提供各种jQuery插件,html5和css3效果。
美女5
jQuery之家致力于搜集和整理各种jQuery插件,jQuery特效,jquery ui,jQuery 教程,JS特效,网页特效,以及各种html5,css3动画和效果,为前端开发者提供最全面的网页开发素材。
美女6
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://***/
美女7
jQuery之家致力于搜集和整理各种jQuery插件,jQuery特效,jquery ui,jQuery 教程,JS特效,网页特效,以及各种html5,css3动画和效果,为前端开发者提供最全面的网页开发素材。
美女4
jQuery之家 http://***/ 提供各种jQuery插件,html5和css3效果。
美女8
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》
美女9
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》
美女10
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://***/
via: